Terminal: Open-Boria-Mine-Door
Objective
Recover the Web Ring
Task 5: Open Boria Mine Door
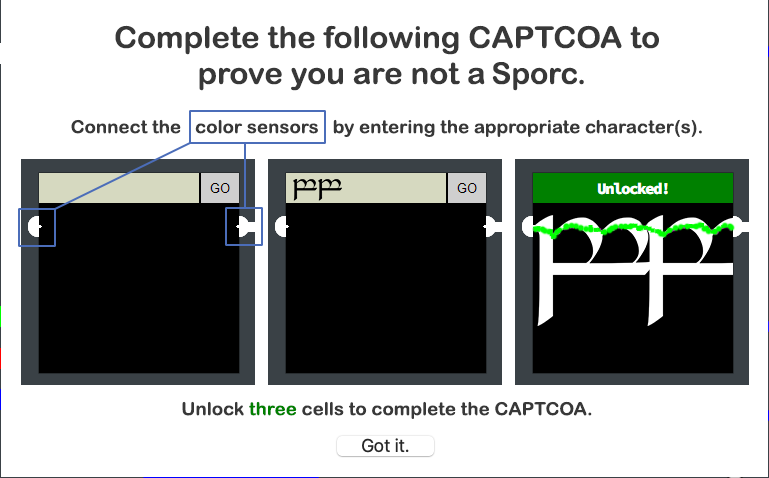
Difficulty: 2/5 Christmas Trees Description: Open the door to the Boria Mines. Help Alabaster Snowball in the Web Ring to get some hints for this challenge.
Terminal Details

Solution
If you participated in the 2019 HHC, this will look similiar to the elevator puzzle.
Pin 1
Following the hint from Alabaster Snowball, open up the Web Inspector panel in the browser, then open the pin1 HTML source code file.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Lock 1</title>
<link rel="stylesheet" href="pin.css">
</head>
<body>
<form method='post' action='pin1'>
<!-- @&@&&W&&W&&&& -->
<input class='inputTxt' name='inputTxt' type='text' value='' autocomplete='off' />
<button>GO</button>
</form>
<div class='output'></div>
<img class='captured'/>
<script src='js/356a192b7913b04c54574d18c28d46e6395428ab.js'></script>
<script src='pin.js'></script>
</body>
</html>
Submitting the text seen in the commented line will complete Pin 1.
<svg version="1.1"> <rect fill="#FFFFFF" x="0" y="19" width="200" height="10"/> </svg>
Pin 2
The HTML source code for pin2 reveals a comment that indicates HTML may be submitable in the form field for Pin 2.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="Content-Security-Policy" content="default-src 'self';script-src 'self';style-src 'self' 'unsafe-inline'">
<title>Lock 2</title>
<link rel="stylesheet" href="pin.css">
</head>
<body>
<form method='post' action='pin2'>
<!-- TODO: FILTER OUT HTML FROM USER INPUT -->
<input class='inputTxt' name='inputTxt' type='text' value='' autocomplete='off' />
<button>GO</button>
</form>
<div class='output'></div>
<img class='captured'/>
<!-- js -->
<script src='pin.js'></script>
</body>
</html>
Since the CSP allows for some HTML code, an SVG can be rendered. Submit the following to draw a white box over the entire frame, unlocking Pin 2.
<svg version="1.1" width="500" height="500"> <rect fill="#FFFFFF" x="0" y="64" width="250" height="10" transform="rotate(21)"/> </svg>
Pin 3
The HTML source code for pin3 reveals a comment that indicates the same method may be available, but using JavaScript.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="Content-Security-Policy" content="script-src 'self' 'unsafe-inline'; style-src 'self'">
<!-- <meta http-equiv="Content-Security-Policy" content="default-src 'self'; img-src https://*; child-src 'none';"> -->
<title>Lock 3</title>
<link rel="stylesheet" href="pin.css">
</head>
<body>
<form method='post' action='pin3'>
<!-- TODO: FILTER OUT JAVASCRIPT FROM USER INPUT -->
<input class='inputTxt' name='inputTxt' type='text' value='' autocomplete='off' />
<button>GO</button>
</form>
<div class='output'></div>
<img class='captured'/>
<!-- js -->
<script src='pin.js'></script>
</body>
</html>
The only change that needs to be made to the payload is swapping the color hex code.
<svg version="1.1" width="500" height="500"> <rect fill="#0000FF" x="-35" y="85" width="250" height="10" transform="rotate(-20)"/> </svg>
Submitting the above HTML payload will unlock Pin 3.
Pin 4
The HTML source for pin4 shows that some input sanitization is now taking place.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Lock 4</title>
<link rel="stylesheet" href="pin.css">
<script>
const sanitizeInput = () => {
const input = document.querySelector('.inputTxt');
const content = input.value;
input.value = content
.replace(/"/, '')
.replace(/'/, '')
.replace(/</, '')
.replace(/>/, '');
}
</script>
</head>
<body>
<form method='post' action='pin4'>
<input class='inputTxt' name='inputTxt' type='text' value='' autocomplete='off' onblur='sanitizeInput()' />
<button>GO</button>
</form>
<div class='output'></div>
<img class='captured'/>
<!-- js -->
<script src='pin.js'></script>
</body>
</html>
Right-click the pin4 source file in the Web Inspector window, then select "Create Request Local Override". In this new file, replace the contents with the HTML payload as shown below.
inputTxt=<svg version="1.1" width="500" height="500"> <rect fill="#FFFFFF" x="0" y="34" width="250" height="21"/> <rect fill="#0000FF" x="0" y="122" width="250" height="21"/> </svg>
In Burp, replace the body parameter with this URL-encoded string.
inputTxt=%3csvg%20version%3d%221.1%22%20width%3d%22500%22%20height%3d%22500%22%3e%20%3crect%20fill%3d%22%23FFFFFF%22%20x%3d%220%22%20y%3d%2234%22%20width%3d%22250%22%20height%3d%2221%22%2f%3e%20%3crect%20fill%3d%22%230000FF%22%20x%3d%220%22%20y%3d%22122%22%20width%3d%22250%22%20height%3d%2221%22%2f%3e%20%3c%2fsvg%3e
Clicking the "Go" button with no payload in the form field will result in the payload above being sent, unsantized, to the web server and unlocking the pin.
Pin 5
Right-click the pin5 source file in the Web Inspector window, then select "Create Request Local Override". In this new file, replace the contents with the HTML payload as shown below.
inputTxt=<svg version="1.1" width="500" height="500"> <rect fill="#FF0000" x="0" y="0" width="250" height="19" transform="translate(0,126) rotate(-25) skewX(-30)"/> <rect fill="#0000FF" x="0" y="0" width="185" height="19" transform="translate(30,160) rotate(-25) skewX(-25)"/> </svg>
In Burp, replace the body parameter with this URL-encoded string.
inputTxt=%3csvg%20version%3d%221.1%22%20width%3d%22500%22%20height%3d%22500%22%3e%20%3crect%20fill%3d%22%23FF0000%22%20x%3d%220%22%20y%3d%220%22%20width%3d%22250%22%20height%3d%2219%22%20transform%3d%22translate(0%2c126)%20rotate(-25)%20skewX(-30)%22%2f%3e%20%3crect%20fill%3d%22%230000FF%22%20x%3d%220%22%20y%3d%220%22%20width%3d%22185%22%20height%3d%2219%22%20transform%3d%22translate(30%2c160)%20rotate(-25)%20skewX(-25)%22%2f%3e%20%3c%2fsvg%3e
Clicking the "Go" button with no payload in the form field will result in the payload above being sent, unsantized, to the web server and unlocking the pin.
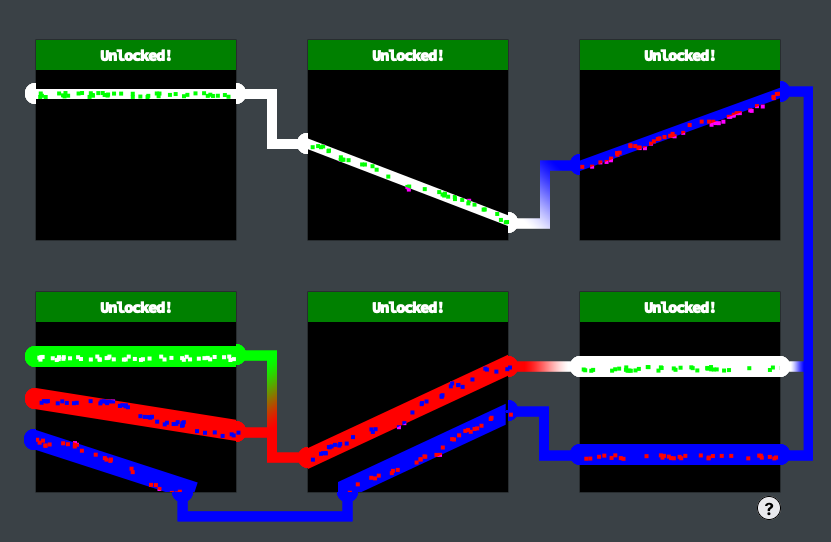
Pin 6
Right-click the pin6 source file in the Web Inspector window, then select "Create Request Local Override". In this new file, replace the contents with the HTML payload as shown below.
inputTxt=<svg version="1.1" width="500" height="500"> <rect fill="#00FF00" x="0" y="0" width="250" height="21" transform="translate(0,24)"/> <rect fill="#FF0000" x="0" y="0" width="250" height="21" transform="translate(0,66) rotate(9)"/> <rect fill="#0000FF" x="0" y="0" width="170" height="19" transform="translate(0,108) rotate(18)"/> </svg>
In Burp, replace the body parameter with this URL-encoded string.
inputTxt=%3csvg%20version%3d%221.1%22%20width%3d%22500%22%20height%3d%22500%22%3e%20%3crect%20fill%3d%22%2300FF00%22%20x%3d%220%22%20y%3d%220%22%20width%3d%22250%22%20height%3d%2221%22%20transform%3d%22translate(0%2c24)%22%2f%3e%20%3crect%20fill%3d%22%23FF0000%22%20x%3d%220%22%20y%3d%220%22%20width%3d%22250%22%20height%3d%2221%22%20transform%3d%22translate(0%2c66)%20rotate(9)%22%2f%3e%20%3crect%20fill%3d%22%230000FF%22%20x%3d%220%22%20y%3d%220%22%20width%3d%22170%22%20height%3d%2219%22%20transform%3d%22translate(0%2c108)%20rotate(18)%22%2f%3e%20%3c%2fsvg%3e
Clicking the "Go" button with no payload in the form field will result in the payload above being sent, unsantized, to the web server and unlocking the pin.

Return to the Web Ring Area.